
Generador de Códigos de descuento para WooCommerce
Genera códigos de descuento de forma rápida y sencilla
Este plugin permite generar códigos de descuento al instante con solo un clic. Se integra en el backend de WordPress, permitiendo administrar y controlar los códigos generados de manera eficiente.
Características principales
- Acceso directo desde el backend para una gestión rápida.
- Generación de códigos con 6 letras y 4 números al azar.
- Listado de códigos generados con estado y opciones de administración.
- Marcar códigos como usados, copiarlos o eliminarlos.
- Acciones en lote para gestionar múltiples códigos al mismo tiempo.
- Personalización de la apariencia del botón editando
style.cssenassets/css/.
Cómo funciona
1️⃣ Accede a la configuración del plugin desde el backend.
2️⃣ Copia el siguiente shortcode y pégalo en la página donde quieres mostrar el botón:
[mostrar_codigo_descuento]
3️⃣ Cuando un usuario haga clic en el botón, se generará un código único automáticamente.
4️⃣ En el backend podrás ver todos los códigos generados y administrar su estado.
Capturas de pantalla
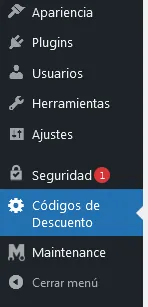
🔹 Acceso directo en el backend
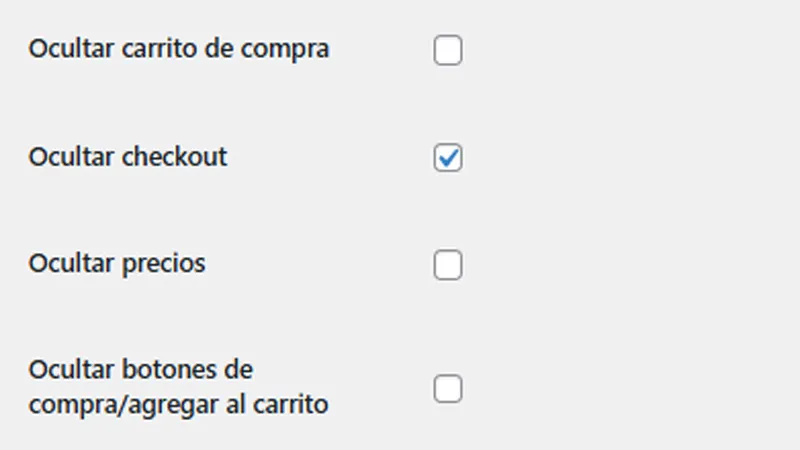
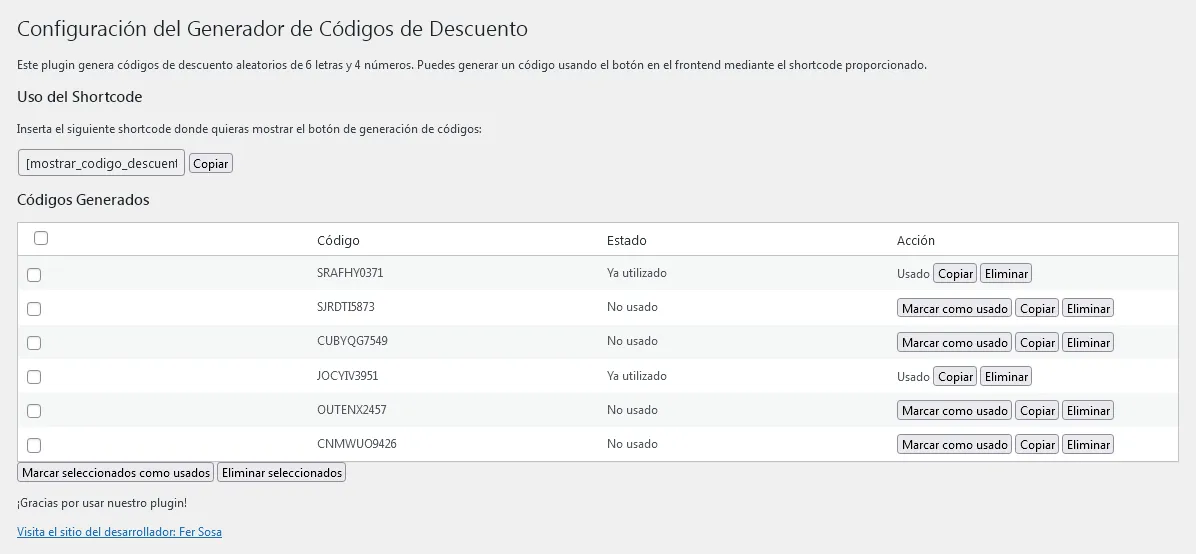
🔹 Configuración y listado de códigos generados
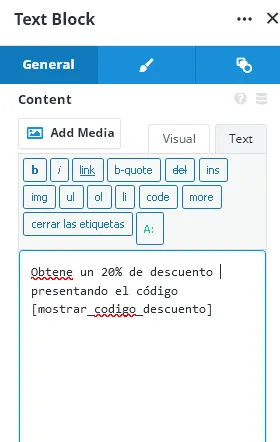
🔹 Cómo colocar el shortcode en el backend
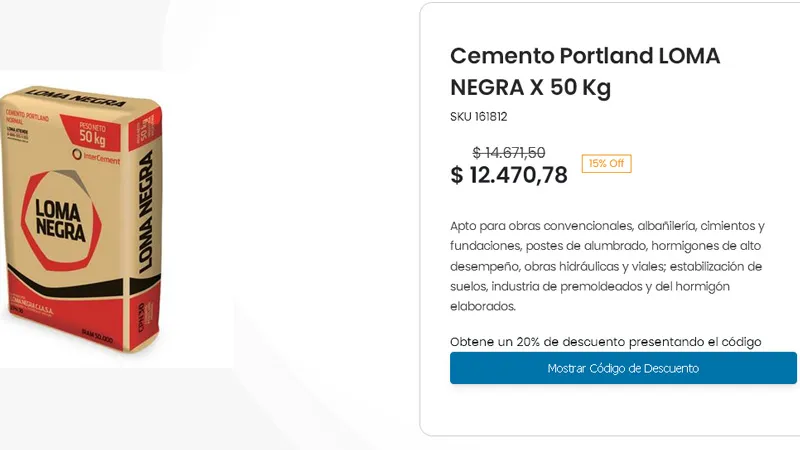
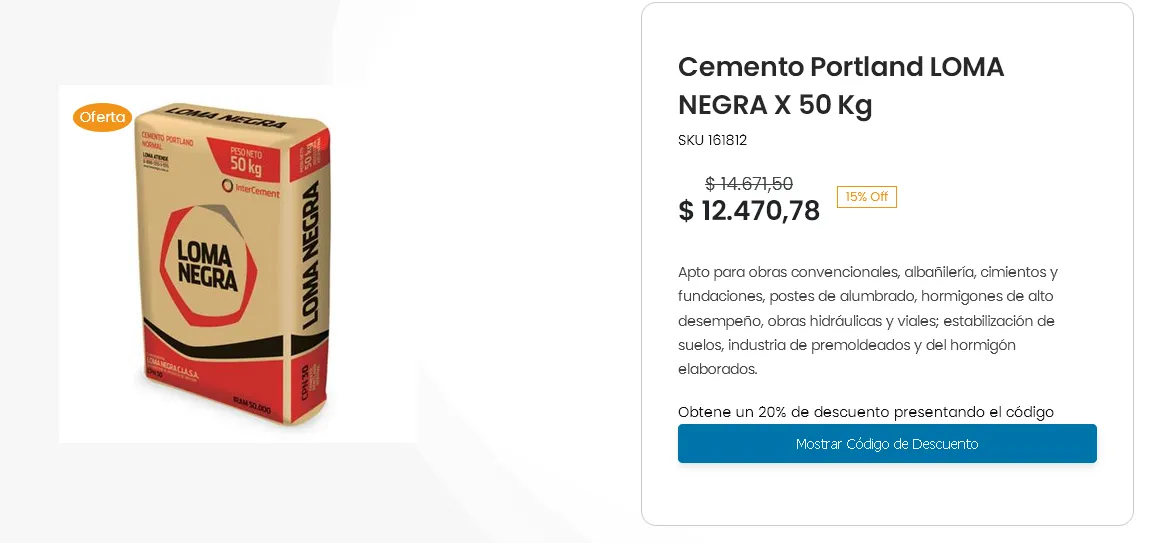
🔹 Vista del botón en el frontend
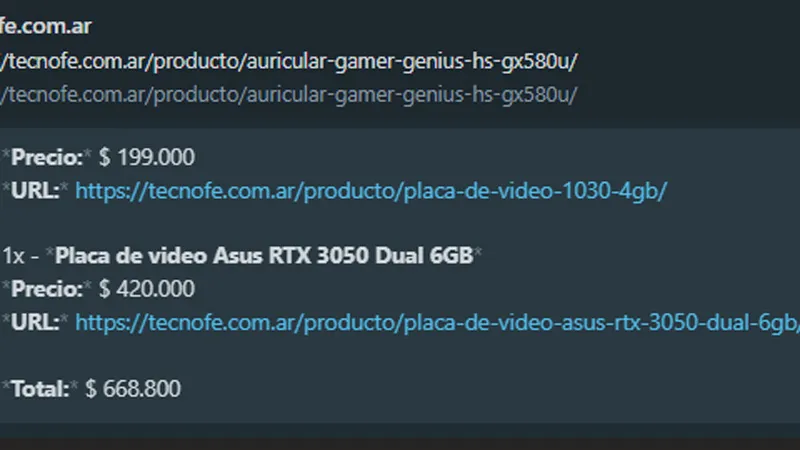
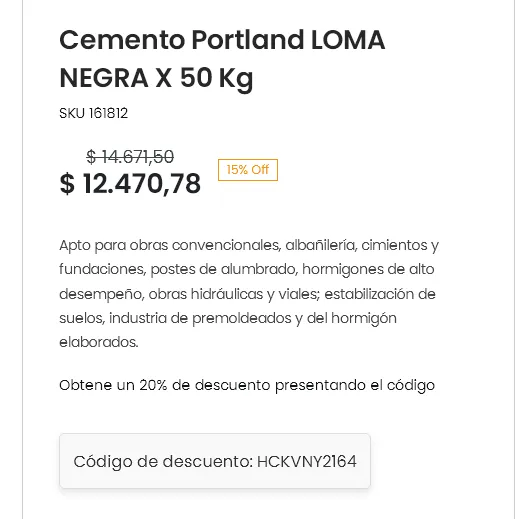
🔹 Vista del código generado en el frontend
Compatibilidad
✔️ Totalmente funcional y probado en WooCommerce y WordPress.
✔️ Compatible con todas las versiones actuales.
Soporte y contacto
Si tienes dudas o encuentras algún problema, puedes reportarlo a través de fersosa.com. También puedes dejar tus comentarios para mejorar el plugin.
Registro de actualizaciones (Changelog)
#### **v1.0.0**
– Creación inicial del plugin.
– Generación de códigos de descuento aleatorios de 6 letras y 4 números.
– Botón en el frontend para generar códigos usando el shortcode `[mostrar_codigo_descuento]`.
– Almacena y muestra los códigos generados en el backend.
#### **v1.1.0**
– Añadida sección de configuración en el backend.
– Mostrado de códigos generados en el backend con su estado (`No usado` o `Ya utilizado`).
– Botón «Código utilizado» en el backend para marcar códigos como usados.
#### **v1.2.0**
– Añadido un botón «Copiar shortcode» en la configuración para facilitar el uso del shortcode.
– Incorporación de un mensaje de agradecimiento y un enlace al sitio del desarrollador (Fer Sosa) en la página de configuración.
#### **v1.2.1**
– Corrección de errores en el backend: botón «Código utilizado» funcional, cambia el estado a «Ya utilizado».
– Ajuste en la funcionalidad del botón «Copiar shortcode» para que no muestre ventanas emergentes molestas.
#### **v1.3.0**
– Incorporación de múltiples acciones en el backend:
– Checkbox para selección múltiple de códigos.
– Botones para marcar como usados o eliminar varios códigos seleccionados al mismo tiempo.
– Mejora de la interfaz del backend para gestión de códigos.
#### **v1.3.1**
– Ajuste visual en el frontend: el botón «Mostrar Código de Descuento» desaparece al generar un código, evitando que el cliente genere múltiples códigos consecutivos.
#### **v1.3.2**
– Incorporación de estilos personalizados para el botón del frontend.
– Añadido estilo condicional para el contenedor del código generado: muestra un diseño especial solo cuando tiene contenido.
#### **v1.3.3**
– Corrección de un error que causaba que algunos códigos no se generaran correctamente.
Compartir
Versión: 1.3.3
Idiomas: Español
Desarrollador: Fer Sosa
Otros Pluggins
Versión: 1.3.3
Idiomas: Español
Desarrollador: Fer Sosa