
Pedidos por WhatsApp para WooCommerce
Envía el carrito de tu tienda directamente a WhatsApp de forma rápida y sencilla
Este plugin permite a los clientes enviar su pedido (carrito) a WhatsApp con solo hacer clic en un botón. Es una forma cómoda y ordenada de procesar los pedidos, y se puede agregar tanto en el carrito de compras como en el checkout.
Características principales
✅ Enviar el carrito completo (pedido, precio, URL y total) a WhatsApp.
✅ Agregar un botón en el carrito o checkout para redirigir al cliente a WhatsApp.
✅ Mostrar precios y cuotas con descuentos a través de shortcodes en el carrito y checkout.
✅ Personalización total del mensaje de WhatsApp, incluyendo mensaje inicial y final.
✅ Configuración sencilla desde el backend.
Cómo funciona
Este plugin permite que los clientes envíen su carrito a través de WhatsApp de manera directa, con todos los detalles del pedido, incluyendo precio total y cuotas.
Cómo usarlo
1️⃣ Agrega el botón a tu sitio
Puedes colocar el botón en cualquier parte de tu sitio con el siguiente código:
O también puedes agregar el ID a un botón de tu tema:
(Nota: Algunos temas requieren el uso de comillas simples: id='enviarpedidowsp')
2️⃣ Personaliza los mensajes
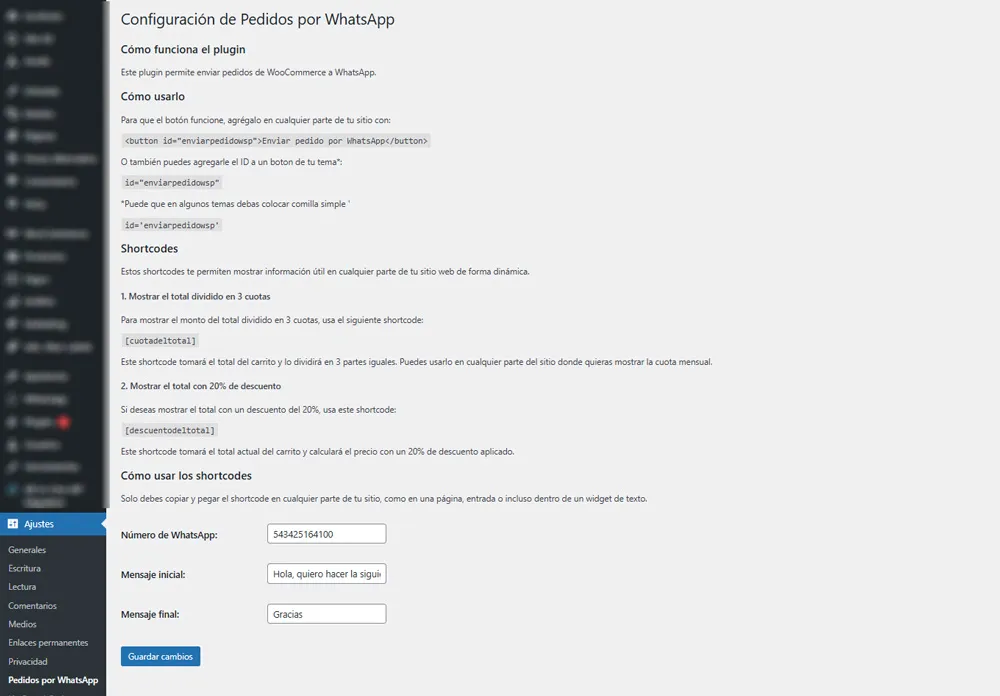
En la configuración del plugin en el backend, puedes agregar el número de WhatsApp al que se enviarán los pedidos, además de personalizar el mensaje inicial y final del WhatsApp.
3️⃣ Shortcodes disponibles
Puedes usar los siguientes shortcodes en el carrito y checkout para mostrar información útil sobre el pedido:
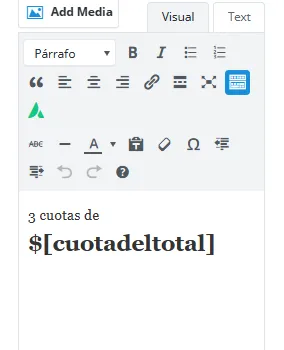
1. Mostrar el total dividido en 3 cuotas:[cuotadeltotal]
Este shortcode divide el total del carrito en 3 partes iguales y muestra el monto de cada cuota.
2. Mostrar el total con 20% de descuento:[descuentodeltotal]
Este shortcode calcula el total del carrito con un descuento del 20% aplicado y lo muestra en el frontend.
Cómo usar los shortcodes
Solo tienes que copiar y pegar el shortcode en cualquier parte de tu sitio, como una página, entrada o incluso dentro de un widget de texto. Los shortcodes se actualizarán automáticamente con el total de tu carrito.
Capturas de pantalla
🔹 Configuración del backend del plugin
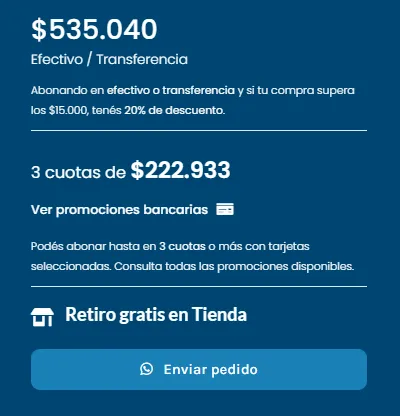
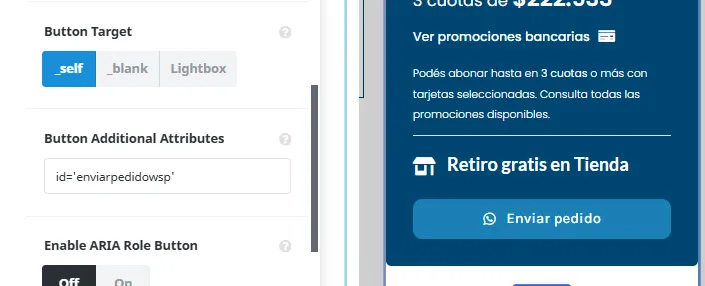
🔹 Botón de envío de pedido en el carrito y checkout
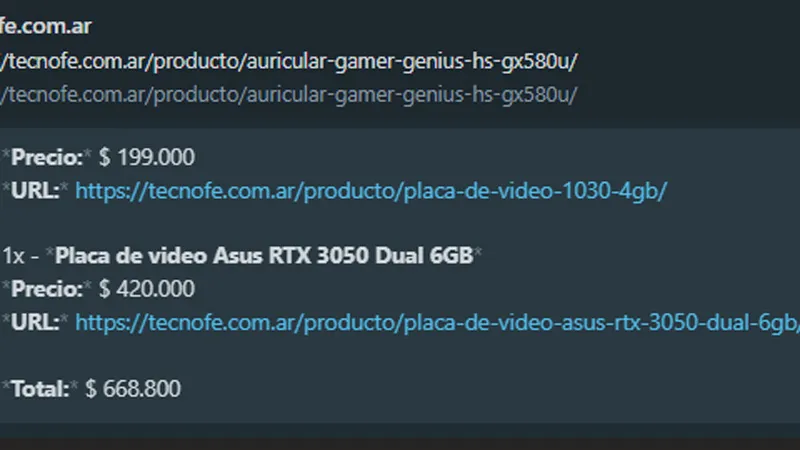
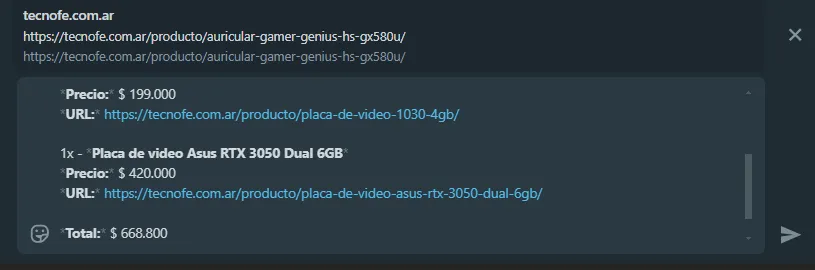
🔹 Mensaje enviado por WhatsApp
🔹 Uso del shortcode de precio
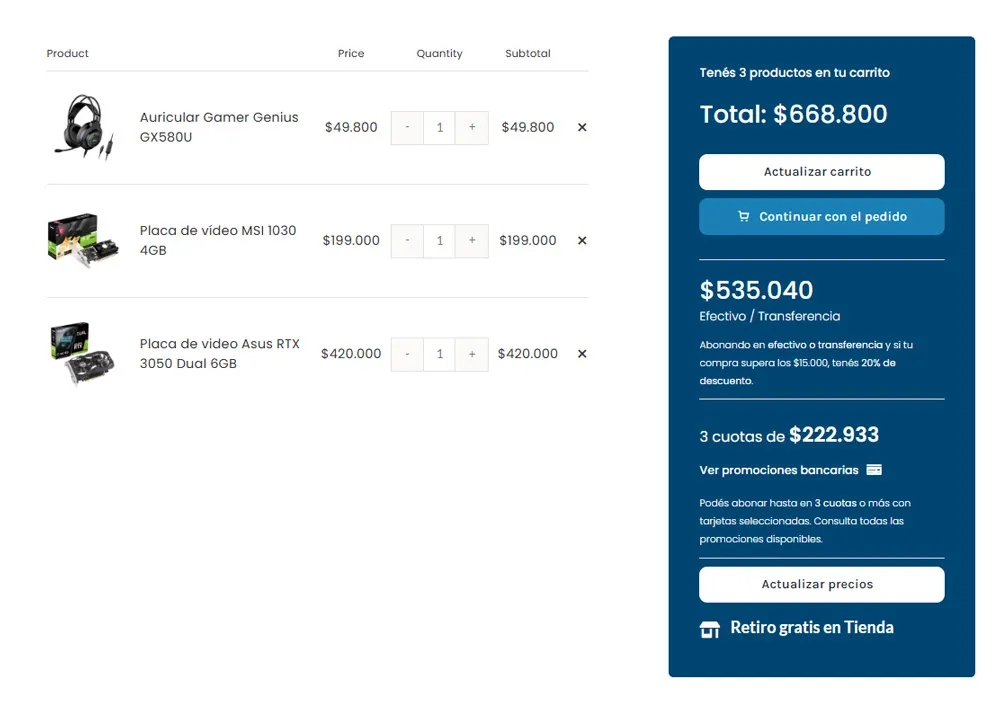
🔹 Vista del carrito completo
🔹 Uso del ID del botón
Compatibilidad
✔️ Funciona correctamente en las versiones más recientes de WooCommerce y WordPress.
✔️ Plugin probado y totalmente funcional.
Soporte y contacto
Si tienes dudas o necesitas ayuda, puedes reportarlo en fersosa.com. También puedes dejar comentarios y sugerencias en la web.
Registro de actualizaciones (Changelog)
## **v1.2.1 – (Última actualización) 🚀**
### 🔹 **Correccion de errores**
– **Se corrigió un error donde, al hacer clic en el botón, este no funcionaba correctamente después de actualizar WordPress.
## **v1.2.0**
### **Nuevas funcionalidades**
– **Configuración del número de WhatsApp**: Ahora el usuario puede modificar el número de teléfono desde el backend.
– **Personalización del mensaje**: Se agregó la opción para editar tanto el **mensaje inicial** como el **mensaje final** desde la configuración del plugin.
– **Formato de números**: Ahora los precios y el total se muestran con separadores de miles (Ejemplo: `1.000` en lugar de `1000`).
### **Correcciones**
– **Solucionado**: Ahora el número de WhatsApp se guarda correctamente en la configuración.
– **Solucionado**: El mensaje inicial y final ahora se reflejan correctamente en el pedido.
—
## **v1.1.2 – Mejoras en funcionalidad y enlaces**
### **Mejoras**
– Se agregó un enlace en la lista de plugins de WordPress que lleva directamente a la configuración del plugin.
– Se añadió una **sección de ayuda** en la configuración explicando cómo funciona el plugin y cómo agregar el botón en cualquier parte del sitio.
– Ahora el plugin reconoce automáticamente enlaces con `href=»#enviarpedidowsp»` y envía el pedido a WhatsApp. *(Nota: En algunos casos, es necesario agregar `id=»enviarpedidowsp»` para que funcione correctamente).*
### **Correcciones**
– **Corregido**: Se eliminó el subtotal del mensaje de WhatsApp, mostrando solo el total final.
– **Corregido**: Se optimizó el formato del total para que no incluya etiquetas HTML innecesarias.
—
## **v1.1.1 – Corrección de formato en precios y total**
### **Correcciones**
– **Solucionado**: Los precios de los productos ahora se muestran correctamente en WhatsApp sin etiquetas HTML.
– **Solucionado**: El total del pedido ahora aparece con el formato adecuado y sin errores de visualización.
—
## **v1.1.0 – Implementación de la Configuración en el Backend **
### **Nuevas funcionalidades**
– Se agregó una **página de configuración en el backend** que permite:
– Editar el **mensaje inicial** del pedido.
– Editar el **mensaje final** del pedido.
### **Correcciones**
– **Corregido**: Ahora los mensajes configurados en el backend se reflejan correctamente en el mensaje de WhatsApp.
—
## **v1.0.2 – Correcciones en la generación del mensaje de WhatsApp**
### **Correcciones**
– **Corregido**: El mensaje de WhatsApp ahora incluye correctamente los productos, cantidades y precios.
– **Corregido**: Se eliminó el problema de etiquetas HTML en los precios.
—
## **v1.0.1 – Mejoras en compatibilidad y botones**
### **Mejoras**
– Se optimizó la compatibilidad del botón con distintos temas de WordPress.
– Se agregó la opción de usar `id=»enviarpedidowsp»` en cualquier botón del sitio para enviar el pedido por WhatsApp.
—
## **v1.0.0 – Primera versión estable **
### **Funciones principales**
– Generación automática de un **enlace de WhatsApp** con los productos en el carrito y el total del pedido.
– Compatible con **WooCommerce**.
– Permite agregar un botón con el siguiente código:
<button id=»enviarpedidowsp»>Enviar pedido por WhatsApp</button>
– Soporte para agregar el ID a otros botones de la plantilla.
Compartir
Versión: 1.2.1
Idiomas: Español
Desarrollador: Fer Sosa
Otros Pluggins
Versión: 1.2.1
Idiomas: Español
Desarrollador: Fer Sosa